반응형
SimpleHUD 
다운로드:

-- SimpleHUD

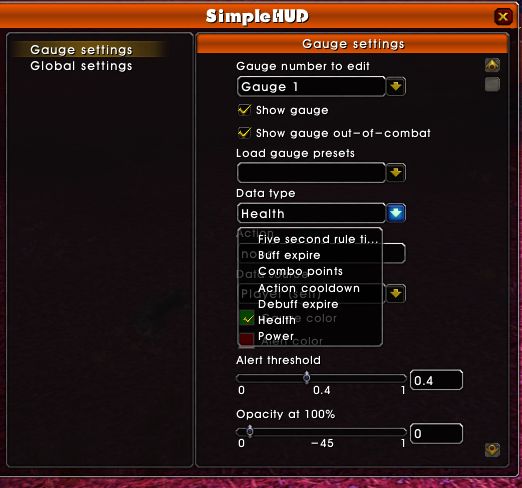
자신의 체력이 낮을경우 빨간색으로 색이 바뀝니다.
LAYOUT OPTIONS: Top, bottom, left, right 위치가 있습니다.
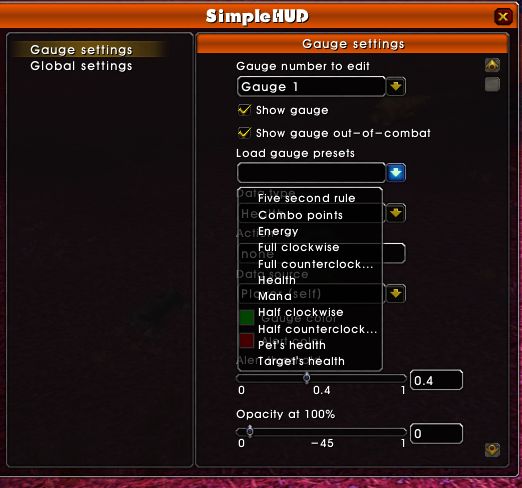
QUICK START: 간단 프리셋 명령어
/shud preset caster 라고 치면: (if you are a caster) : 케스터 계열 케릭터
체력/마나/5초카운터 3가지바가 생깁니다.

/shud preset rogue 라고 치면: (if you are a rogue): 도적 케릭터
위와같이 체력/기력/콤보 3가지 바가 생깁니다.
/shud preset warrior (if warrior): 전사 케릭터
/shud preset druid (if druid): 드루이드 케릭터

Cluster of five gauges, with growth to middle for top four

위치설정은 Top/bottom/right/left 4가지가 있습니다.
"/shud help"치시면 명령어 설명이 죽~ 나열됩니다.
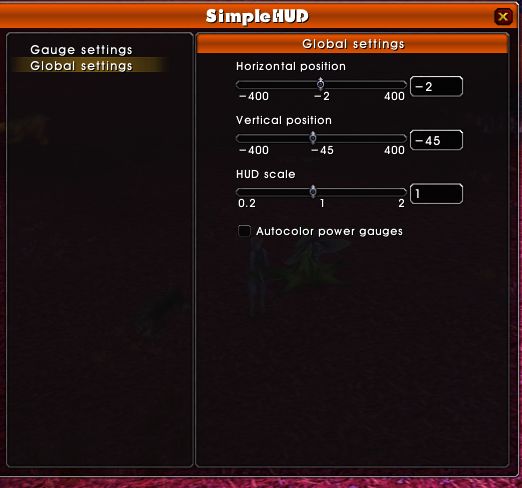
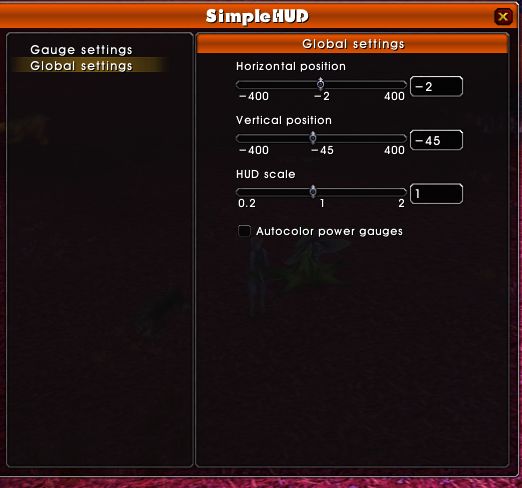
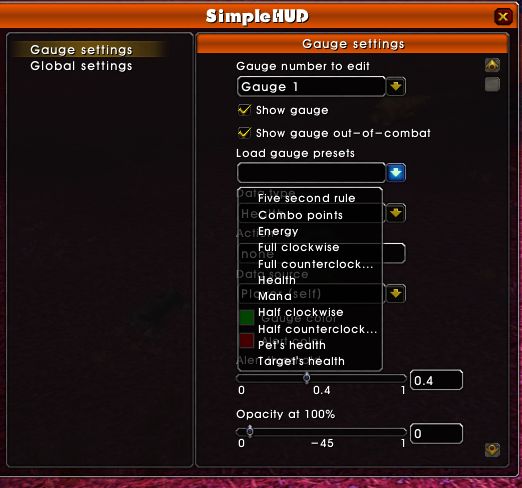
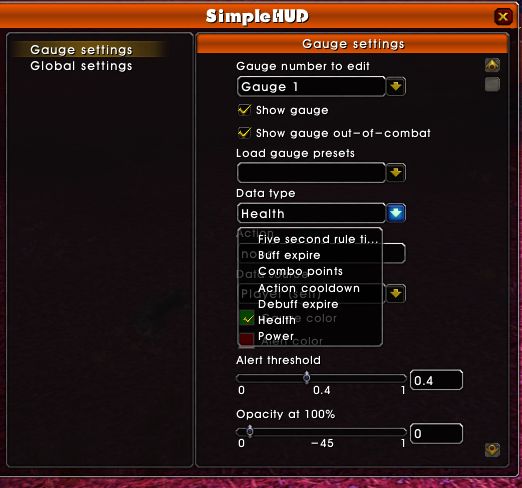
/shud 라고 치면 다음과 같은 옵션창이 뜹니다.
hud의 위치와 색상 크기 등을 변경하실 수 있습니다.






위치 변경하실때 마우스로 잘 안되시면 직접 같은 입력해도 됩됩니다. 직접 입력하실 경우에 엔터키를 누르셔야 저장이 됩니다.

다운로드:

-- SimpleHUD

자신의 체력이 낮을경우 빨간색으로 색이 바뀝니다.
LAYOUT OPTIONS: Top, bottom, left, right 위치가 있습니다.
QUICK START: 간단 프리셋 명령어
/shud preset caster 라고 치면: (if you are a caster) : 케스터 계열 케릭터
체력/마나/5초카운터 3가지바가 생깁니다.

/shud preset rogue 라고 치면: (if you are a rogue): 도적 케릭터
위와같이 체력/기력/콤보 3가지 바가 생깁니다.
/shud preset warrior (if warrior): 전사 케릭터
/shud preset druid (if druid): 드루이드 케릭터

Cluster of five gauges, with growth to middle for top four

위치설정은 Top/bottom/right/left 4가지가 있습니다.
"/shud help"치시면 명령어 설명이 죽~ 나열됩니다.
/shud 라고 치면 다음과 같은 옵션창이 뜹니다.
hud의 위치와 색상 크기 등을 변경하실 수 있습니다.






위치 변경하실때 마우스로 잘 안되시면 직접 같은 입력해도 됩됩니다. 직접 입력하실 경우에 엔터키를 누르셔야 저장이 됩니다.
반응형
 invalid-file
invalid-file
